前幾天花了一番功夫學會 Asynchronous Programming 後, 今天要反過來淺談 Synchronous Programming 以及統整 Sync 和 Async 之間的差異。
單純從字面上來看得話, 很多會誤以為說 synchronous (同步) 是一次可以執行多項任務, 而 asynchronous (非同步) 是一次只能做一件事。不過定義其實剛好相反, synchronous (同步)的含意是一次只做一件事情,直到這項任務執行完才會繼續執行下一件任務。在執行 JavaScript 時, 是採用 synchronous programming (同步) 去執行的, 也就是單執行續 (single thread)。
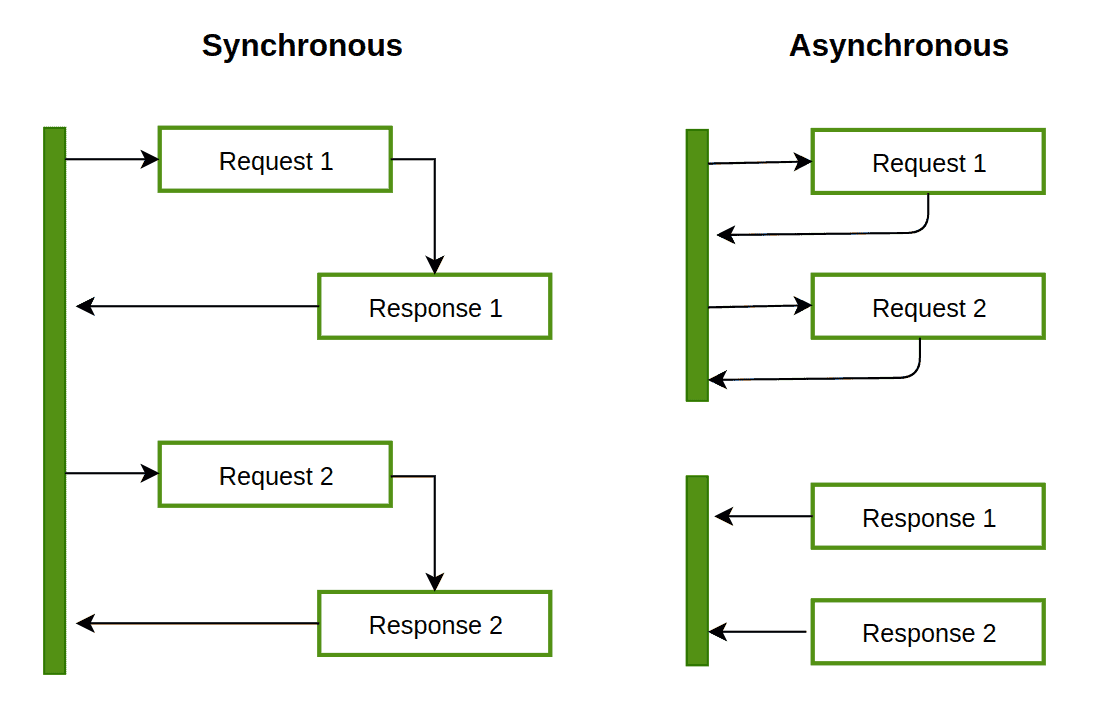
從下圖可以看出來, 若同時需要做好幾個 task, 每項 task 需要排隊來等待被執行, 一步一步的按順序執行, 此步 task 無執行完畢的話, 下一個 task 就無法執行。

如果拿之前舉例過的到銀行辦事的例子, 對同步與非同步的差異會更具體一些
Synchronous Programming:
只能留在櫃檯那裡, 等待銀行專員辦理完你的事務。sequential executionAsynchronous Programming:
不必一直站在櫃台前等待專員處理完此項事務, 可以再去填其他單子然後送去其他櫃台處理你的其他銀行事務。parallel execution** 要如何判別 Synchronous/Asynchronous 是要看 單一個櫃檯銀行專員的運作模式。
→ Synchronous/Asynchronous 之間的差異性: 發送需求的人是否需要等到目前這個需求完成才可以執行下一個需求事項。

Credit:https://www.baeldung.com/cs/async-vs-multi-threading
Example:
sequential execution:
let x = 1
let y = 2
console.log(`Synchornous`)
console.log(x)
console.log(y)

parallel execution:
a.
let x = 1
let y = 2
setTiemeout(function() {
console.log('Async')
}, 1000)
console.log(`Synchornous`)
console.log(x)
console.log(y)

b.
let x = 1
let y = 2
setTiemeout(function() {
console.log('Async')
}, 1000)
fetch('/').then(function() {
console.log('Fetch')
}
console.log(`Synchornous`)
console.log(x)
console.log(y)

c.
let x = 1
let y = 2
setTiemeout(function() {
console.log('Timeout: '+x)
}, 1000)
x = 10
fetch('/').then(function() {
console.log('Fetch')
}
console.log(`Synchornous`)
console.log(x)
console.log(y)

